谷歌公司于今日宣布,正式向安卓、chromeos、linux、macos及windows系统用户推出chrome 130稳定版浏览器更新。此次更新聚焦于提升用户体验,尤其在文档画中画模式、css嵌套声明以及多种web api支持方面进行了显著优化。
其中,文档画中画模式新增了preferinitialwindowplacement参数,允许用户忽略之前窗口的大小和位置,特别适用于视频会议场景。

在css方面,chrome 130引入了容器平面树查找的新规范,并增强了嵌套声明的可用性,解析过程中的裸声明得以保留,提升了样式的灵活性。
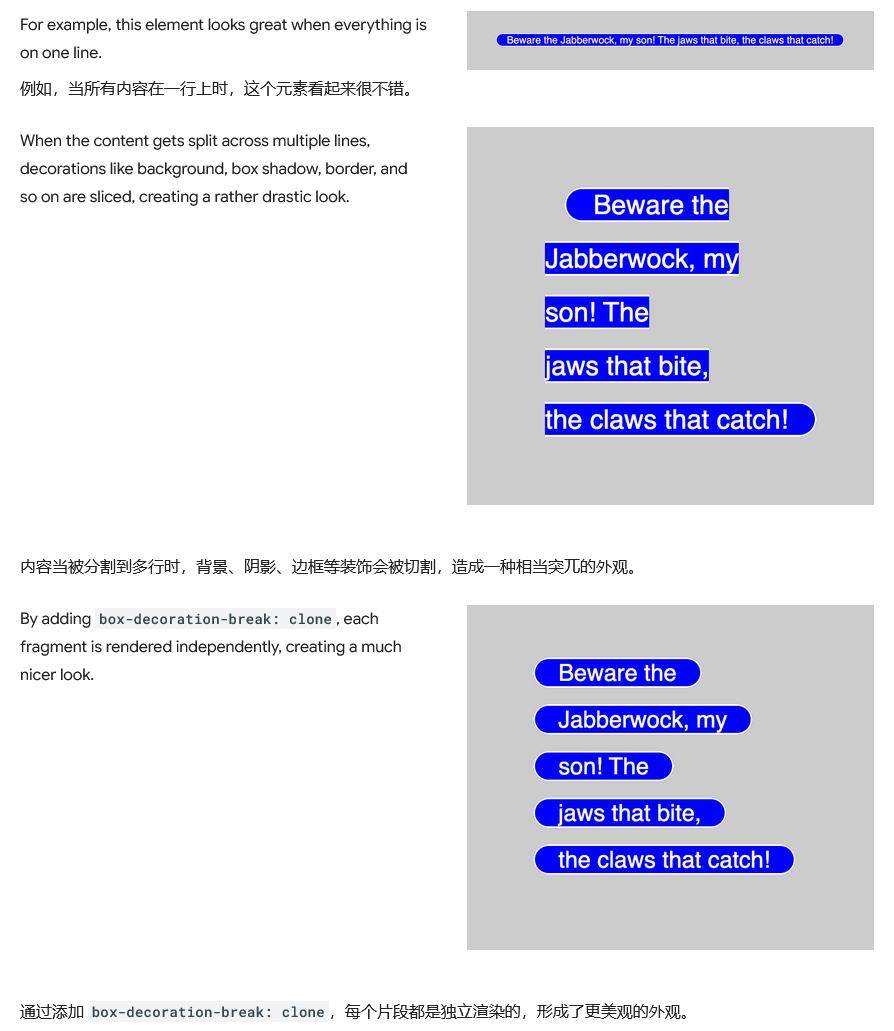
新版本还新增了对box-decoration-break: clone的支持,适用于行内和块级碎片化。

在web api方面,chrome 130支持使用brotli和zstandard进行内容编码,并改进了scrollintoview方法,确保动画效果不被其他滚动操作干扰。同时,滚动容器默认变为可聚焦,提升了无障碍访问性。
隐私与安全方面,chrome 130引入了受保护的受众api,并新增了用于检测文本语言的java api,旨在提升用户体验并加强隐私保护。
此次更新还修复了devtools以及ios版中的use after free问题。chrome 130正在逐步向用户推出,预计将在接下来的几天内通过google play等渠道向用户推送。